The theme can be updated using one of the methods mentioned below.
- FTP Theme Upgrade
- Dashboard Theme Upgrade
- Envato Market Plugin
FTP Theme Upgrade
The process of updating the theme via FTP will be the same as the FTP upload installation, so you can repeat those steps to update the theme.
When working with WordPress your content (pages, posts, menus and custom post type posts) and custom theme option styles and settings are stored in the database not the theme files. This means that deleting the theme folder then re uploading it will not delete your content.
Dashboard Theme Upgrade
You can follow the steps below to update the theme using your dashboard.
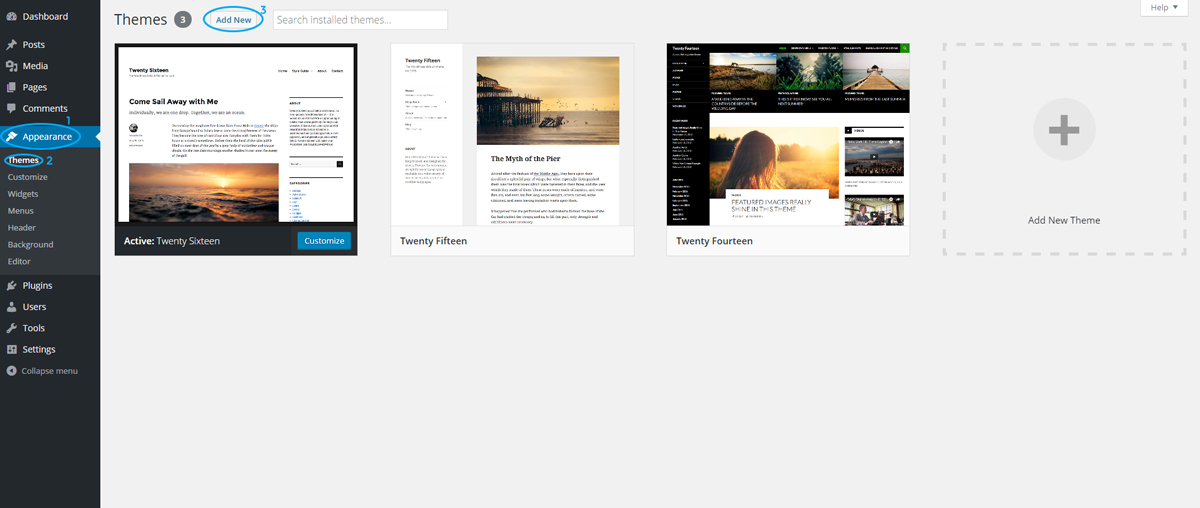
- Appearance => Themes. Activate Twenty Sixteen theme. (You can't delete a theme while it is active)
- Click the FinanceLife theme to view theme details. In the bottom right click Delete to delete the old version of the theme.
- After deleting the theme, click Add New, to the top of the themes page.
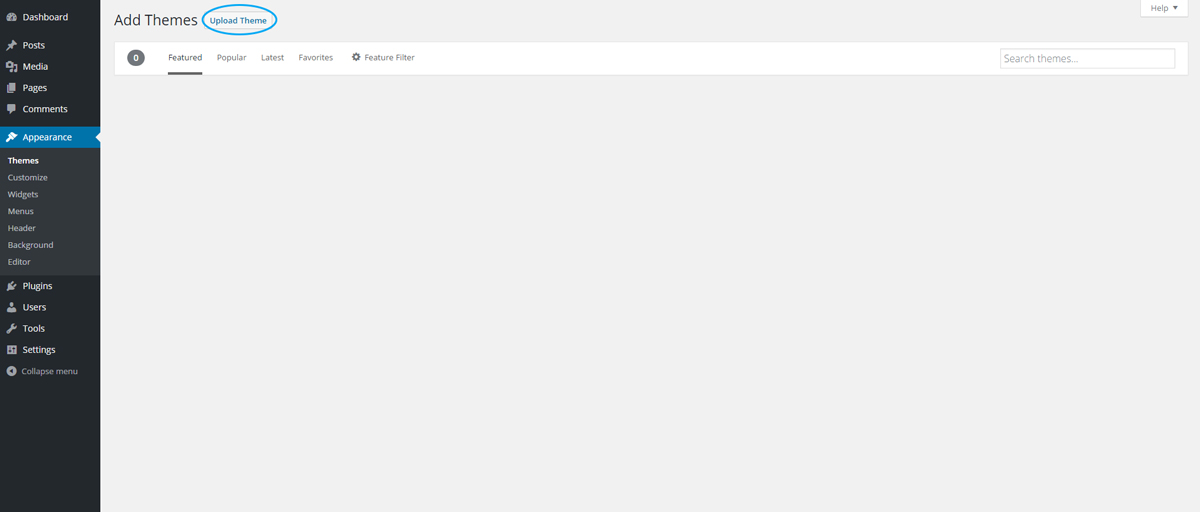
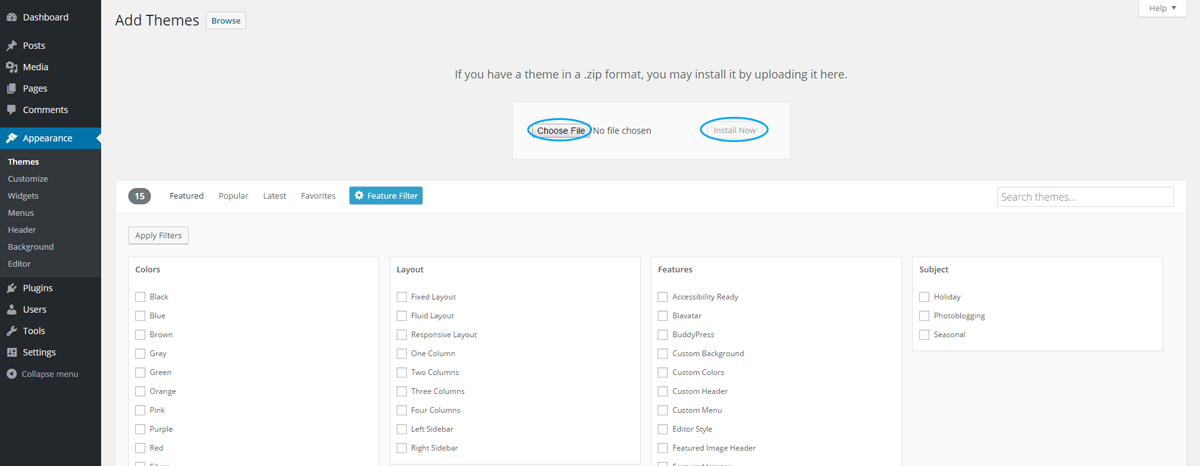
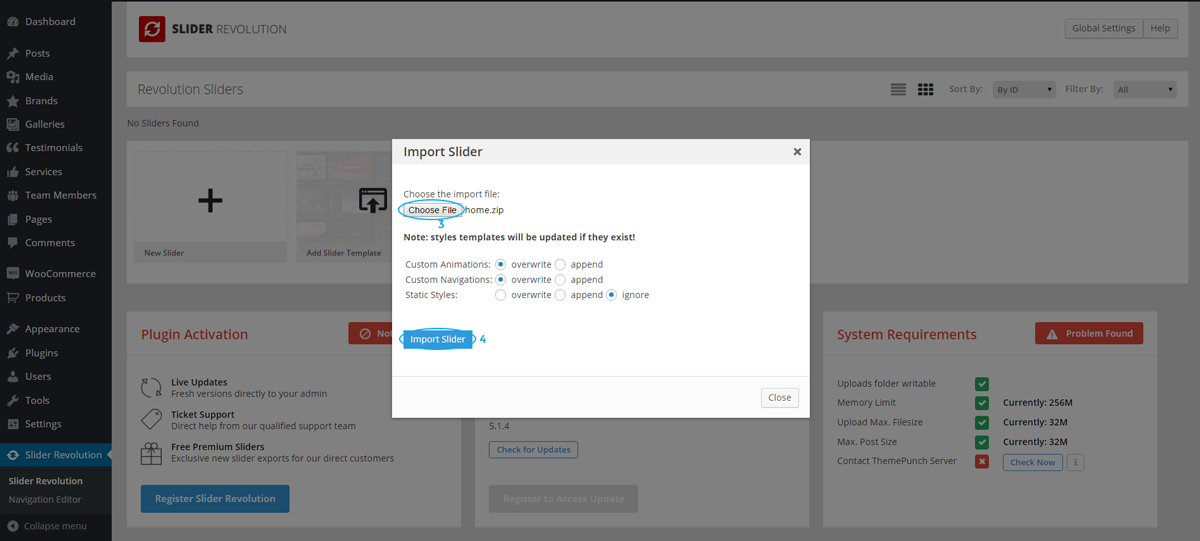
- Next click Upload Theme then click Choose File to select the theme zip folder. Then click Install Now.
- After it is finished installing click Activate to finish.
- You can also repeat these steps to add the included child theme.
When working with WordPress your content (pages, posts, menus and custom post type posts) and custom theme option styles and settings are stored in the database not the theme files. This means that deleting the theme folder then re uploading it will not delete your content.
Envato Market Plugin
To update the theme using the Envato market plug-in you first need to make sure you have it installed and activated.
- From the WordPress dashboard click Envato Market.
- Next click generate a personal token to create an Envato API personal token.
- On the next screen use your Themeforest login information to sign in. Then enter a token name and click Create Token.
- Paste the generated token in Token field in the Envato market plug-in and click Save Changes.
- With this plug-in setup you will receive theme updates automatically in your dashboard.